Boranet Dm Com
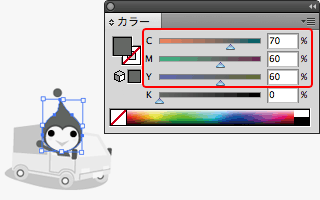
ドキュメント内のオブジェクトおよび画像データは、cmykカラー(グレースケール、モノクロ二階調)にてすべて作成されていますか? 5 1色データが正しく1色の色指定となっていますか? >1色面(スミ)の確認方法 木目調のテキストエフェクトを簡単に作る方法を紹介しています。 覚えておくと簡単にそれっぽいタイポグラフィが作成出来るので便利でしょう。 チュートリアルはこちら 動物をテーマにしたグラフィックを作成するチュートリアル
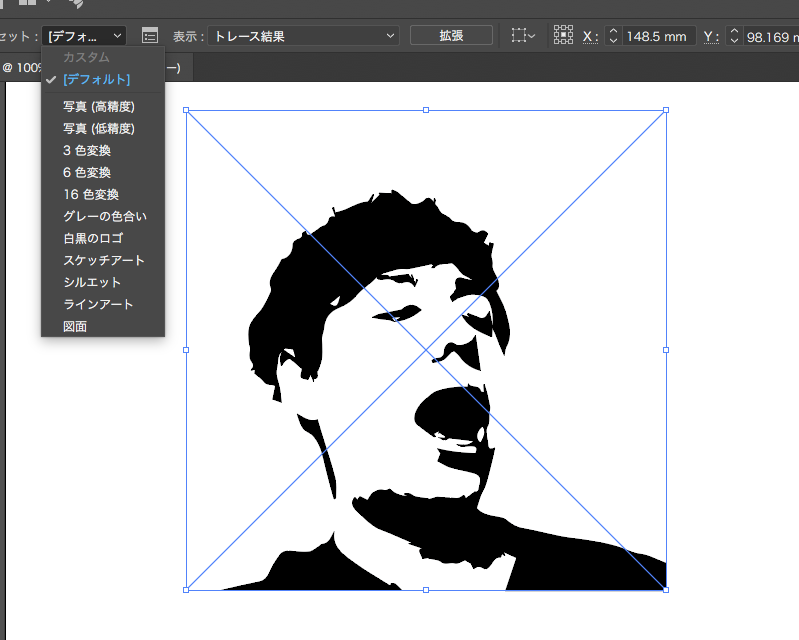
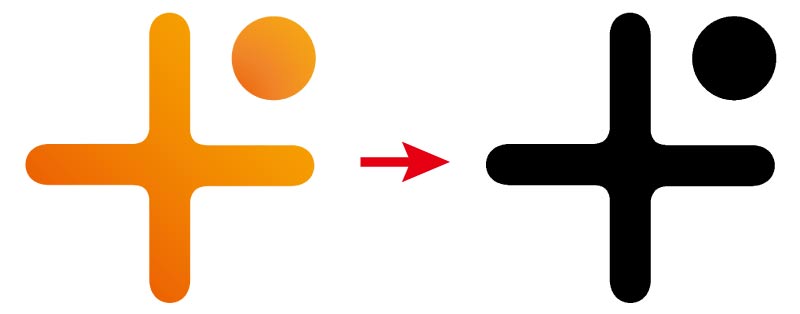
イラストレーター モノクロ二階調
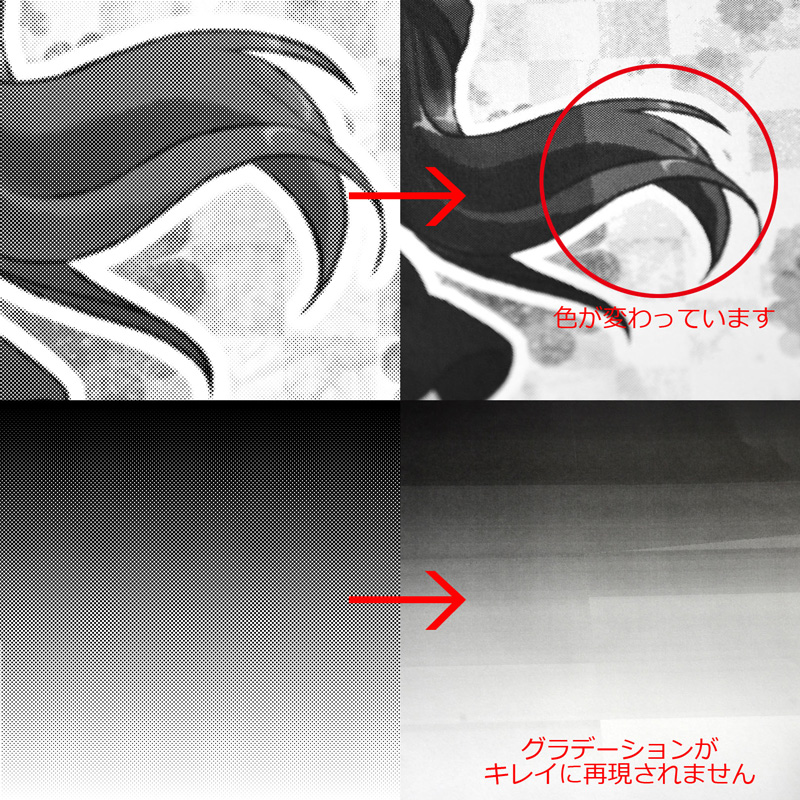
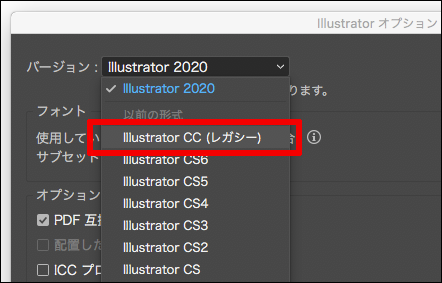
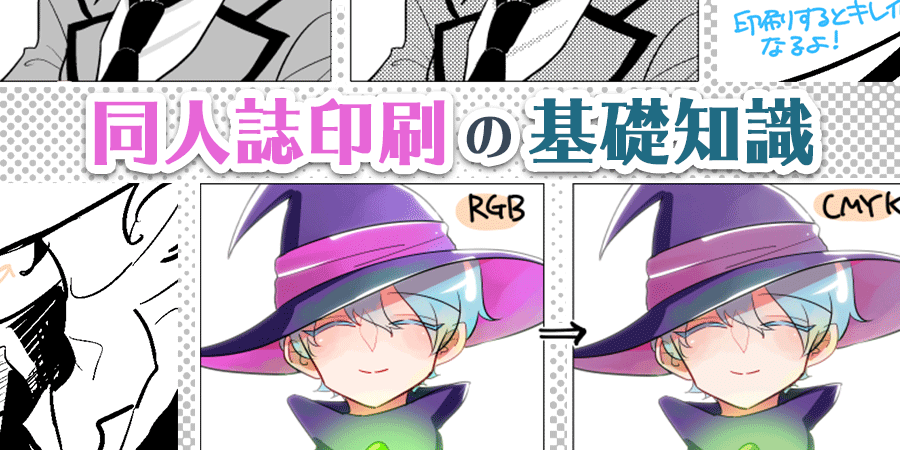
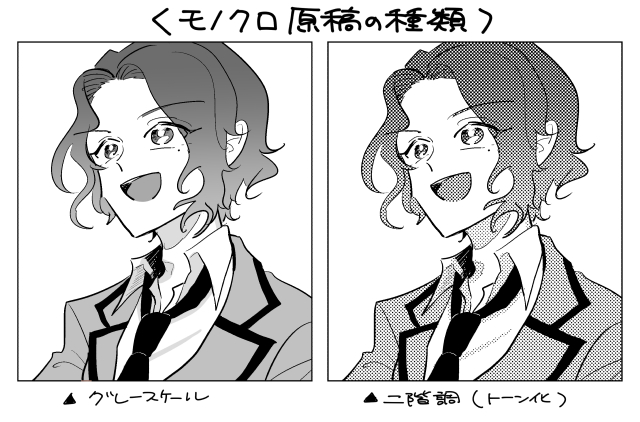
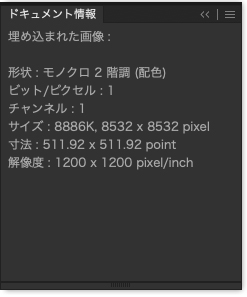
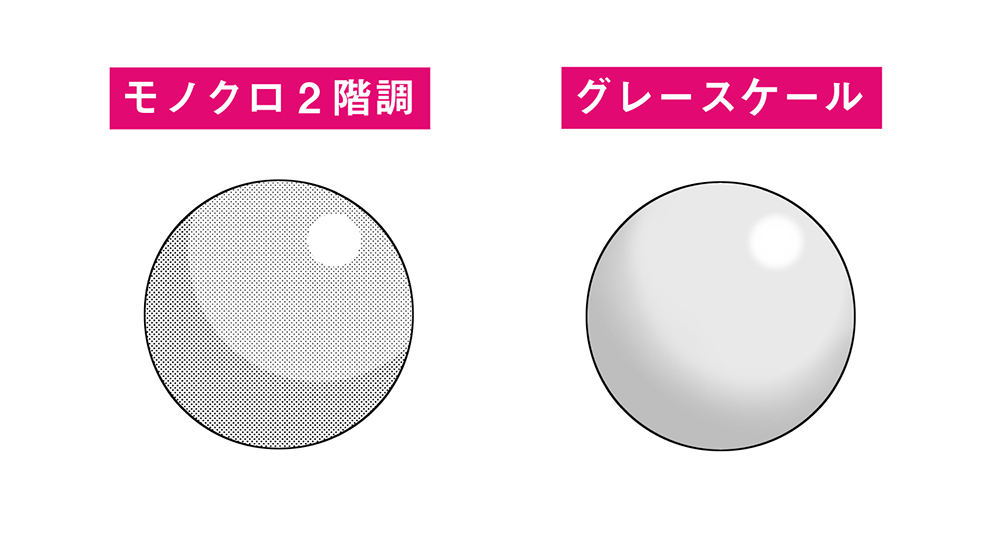
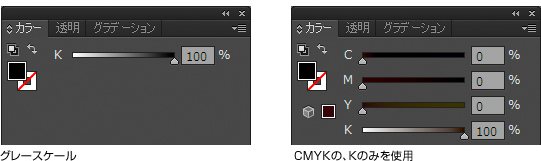
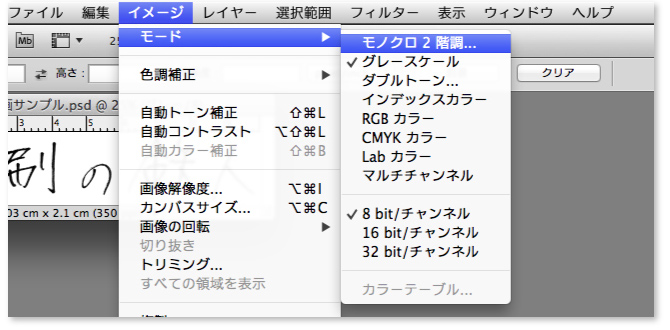
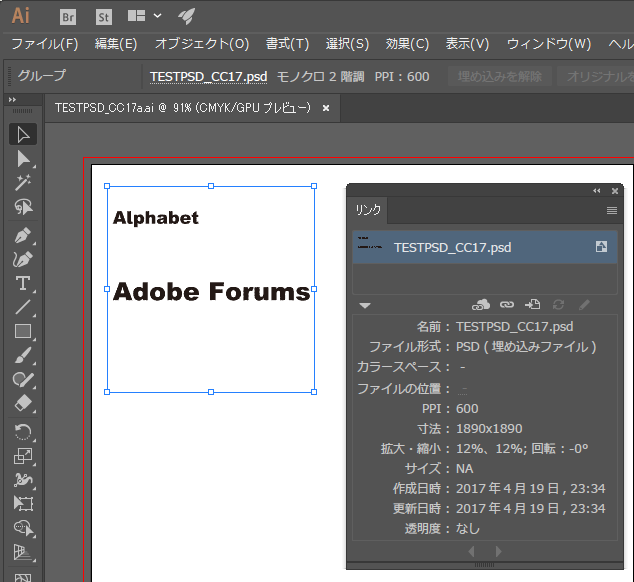
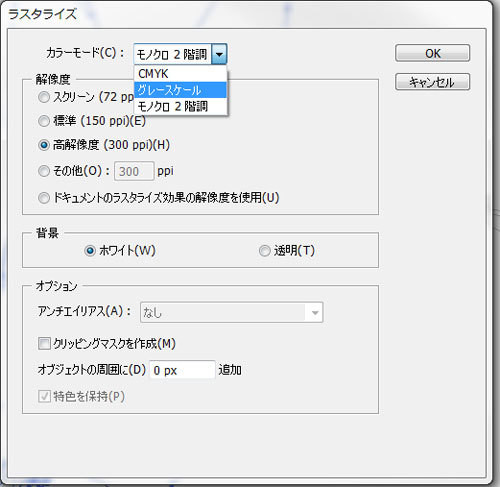
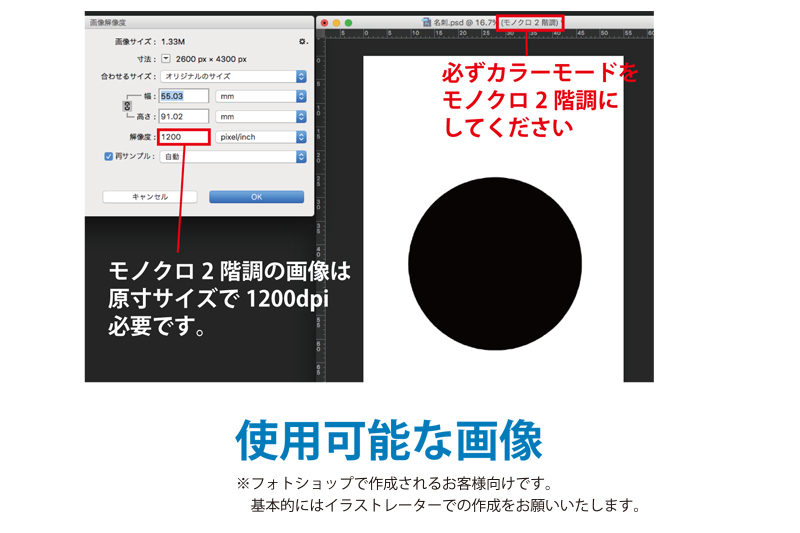
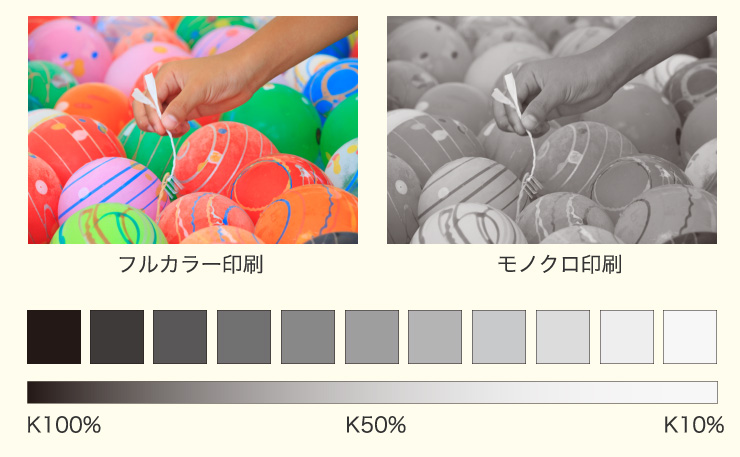
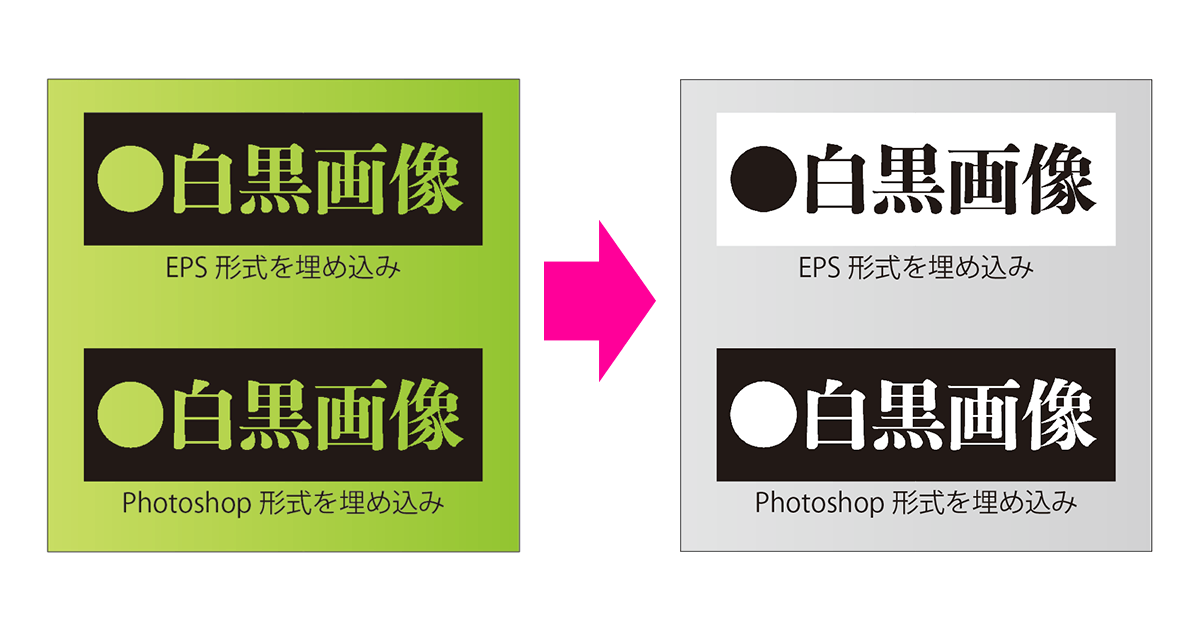
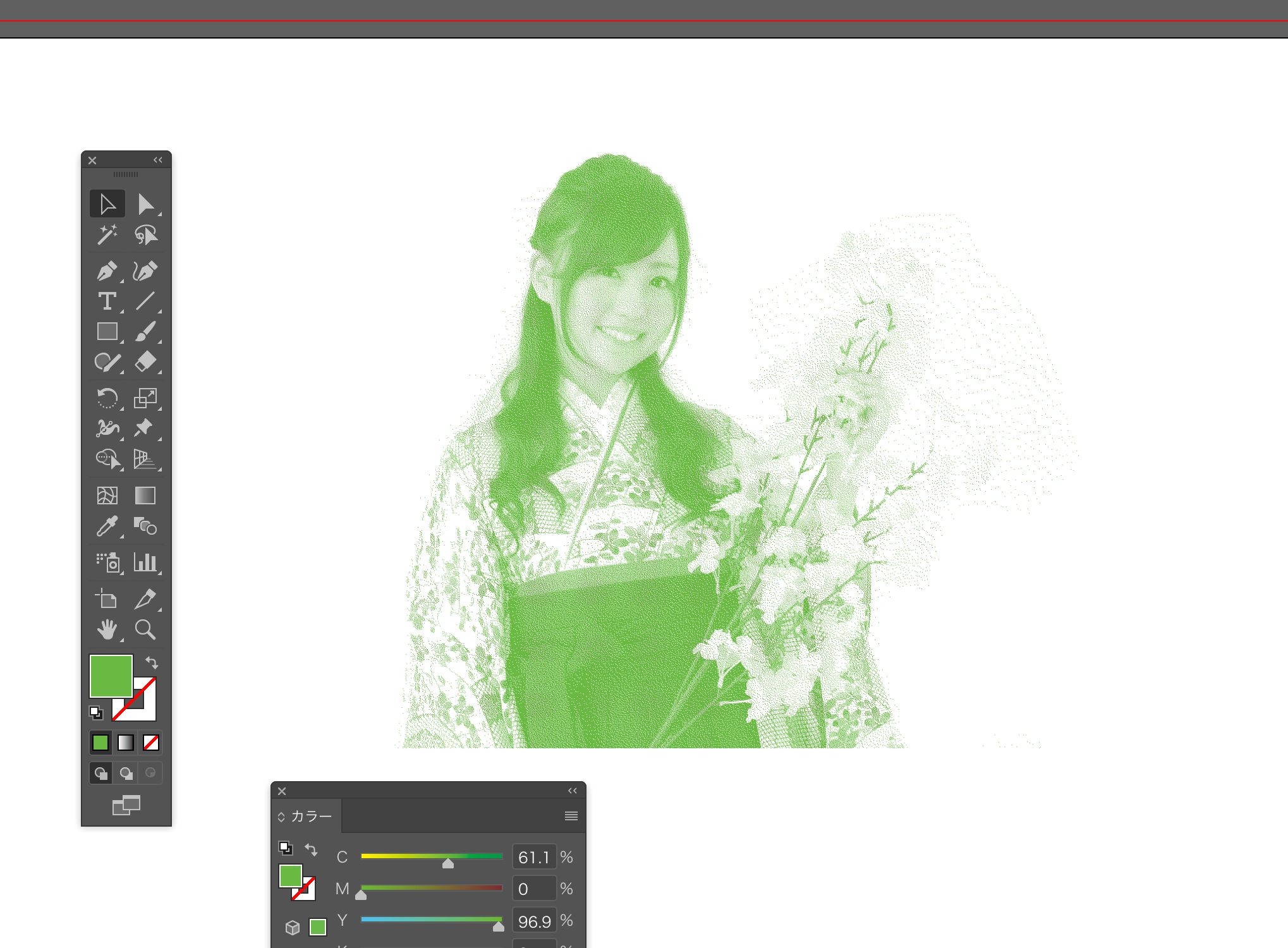
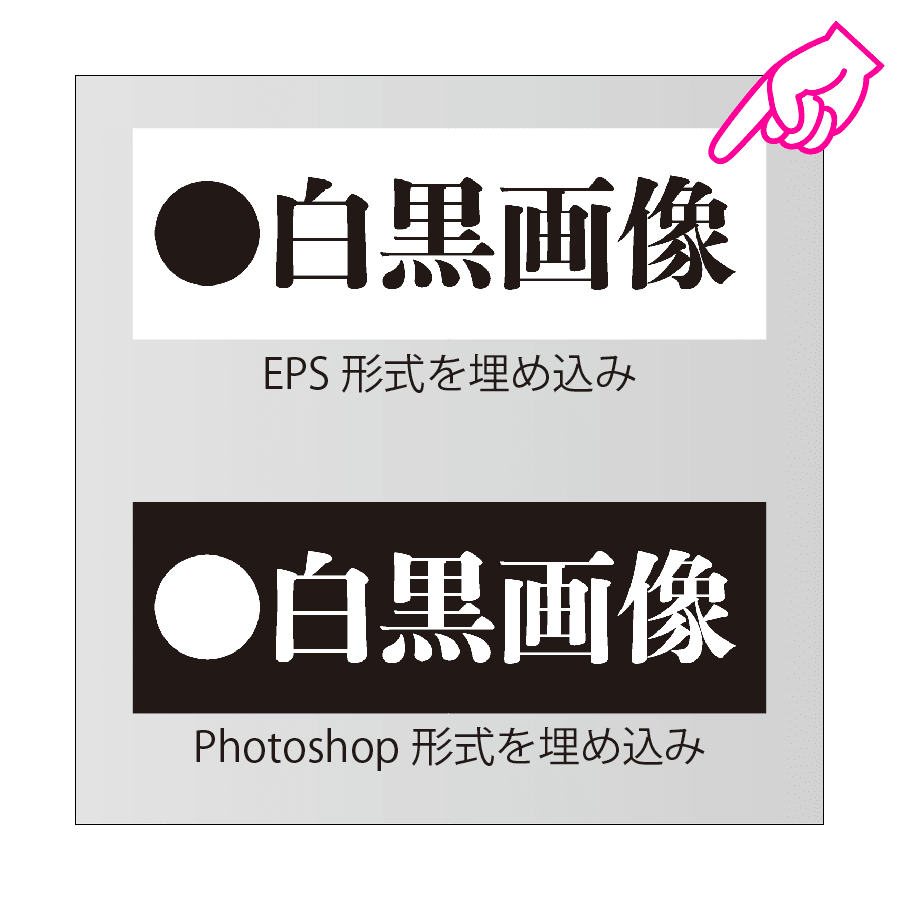
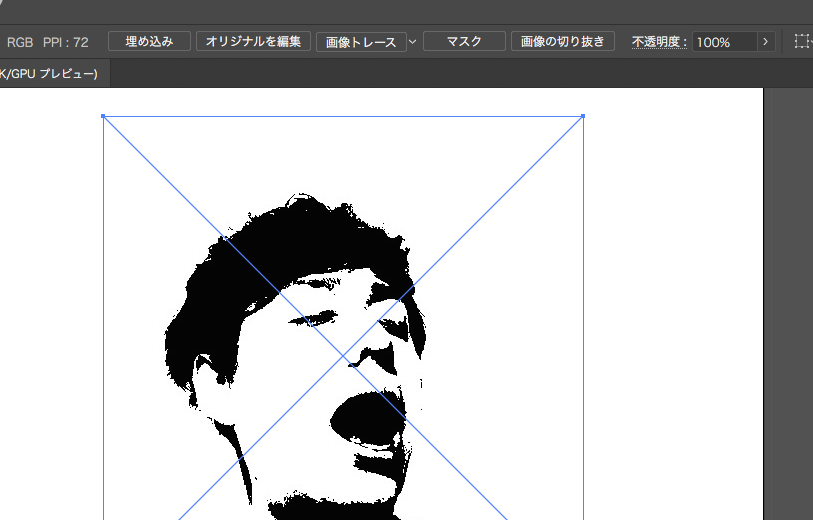
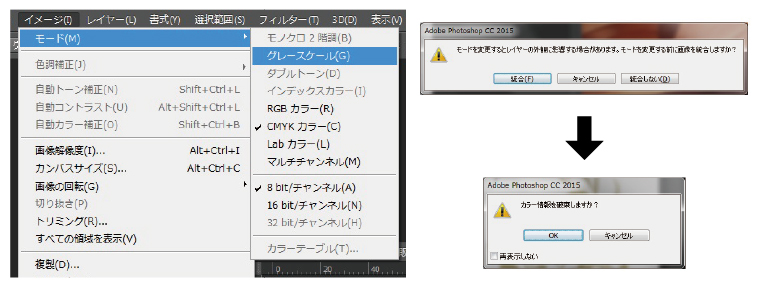
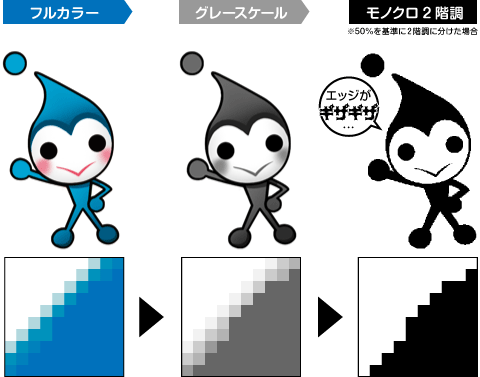
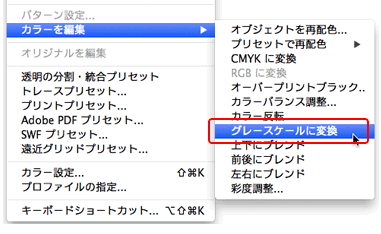
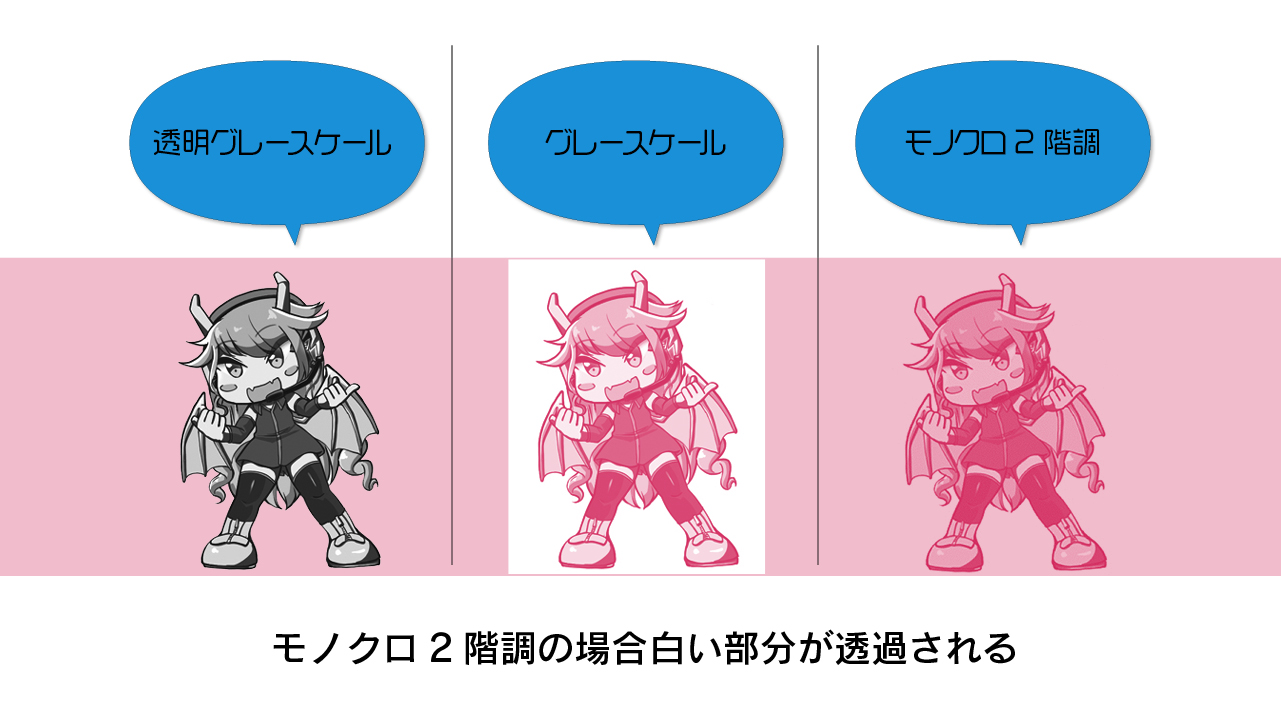
イラストレーター モノクロ二階調-白黒原稿の作り方 グレースケールとモノクロ二階調 白黒の原稿には、「グレースケール」「モノクロ二階調」の2種類があります。 グレースケールは、 黒0%~100%の 白・黒・グレー を使って表現したもの。 モノクロ二階調は、 白・黒のみ を使い、グレーは トーン(網点) を使って表現 Illustratorで2階調のEPS画像ファイルを埋め込んでグレースケールにカラー変換すると階調が反転する 公開 1605 更新 1721 制作/編集 吉田印刷所

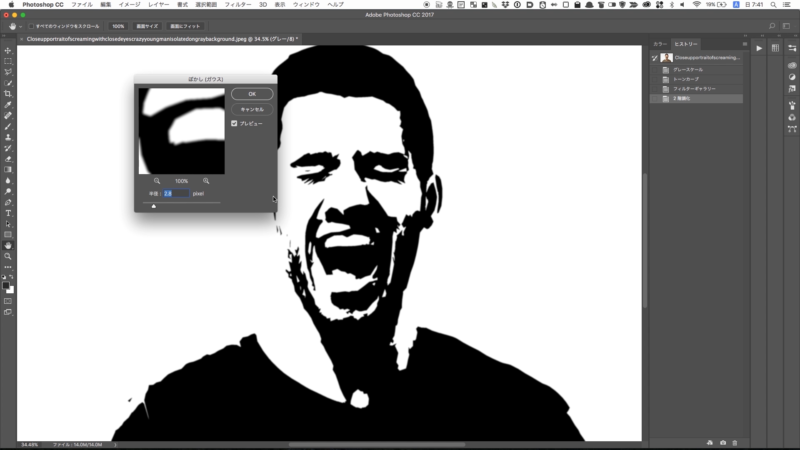
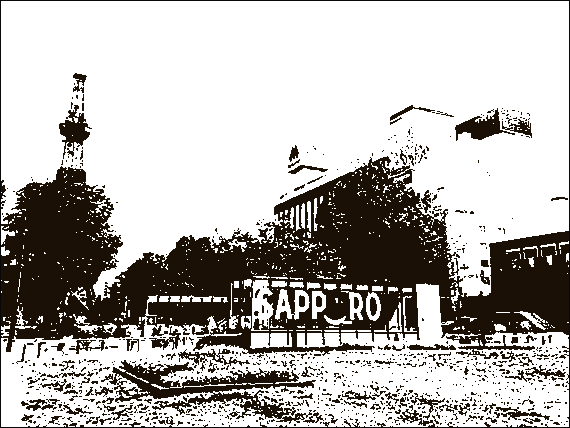
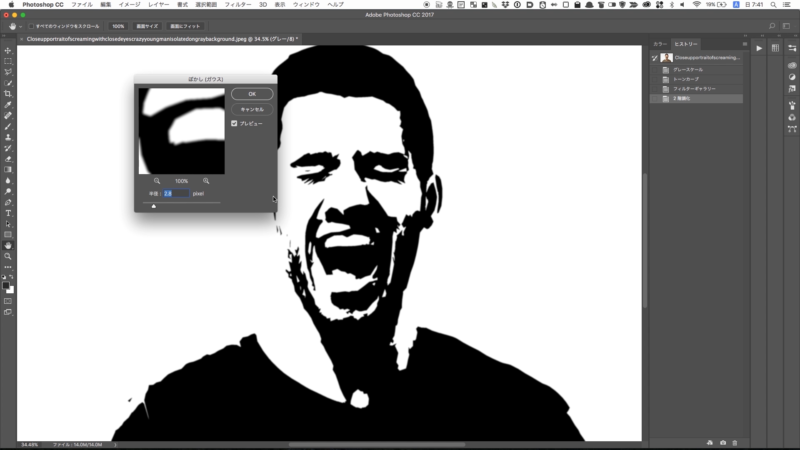
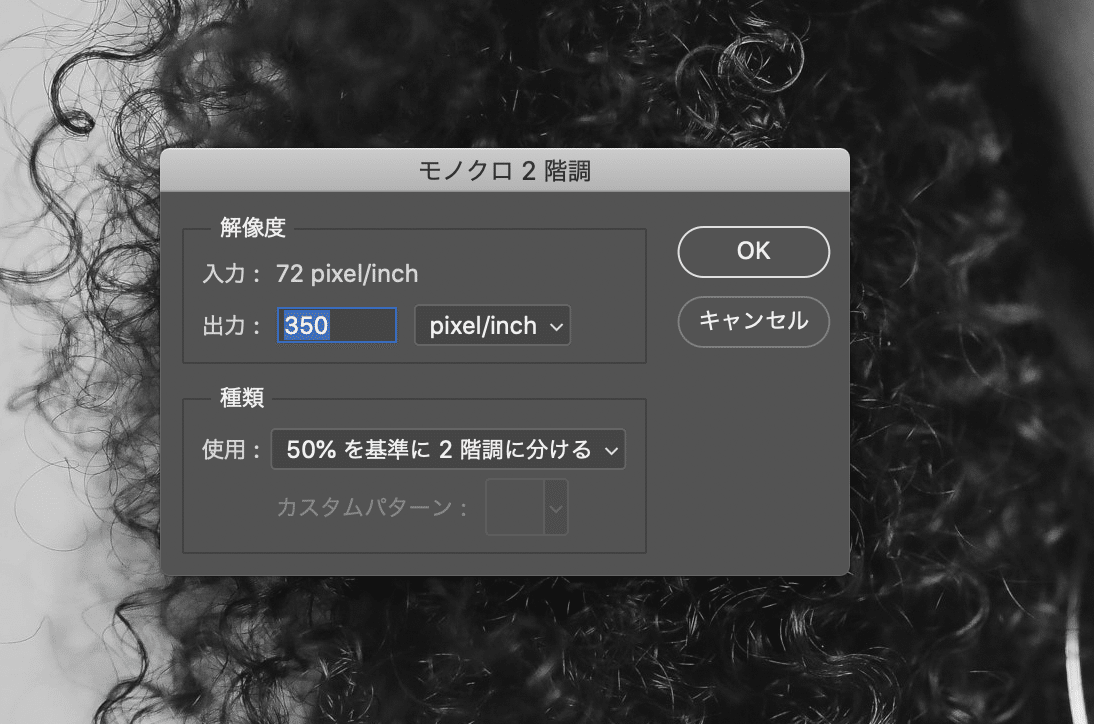
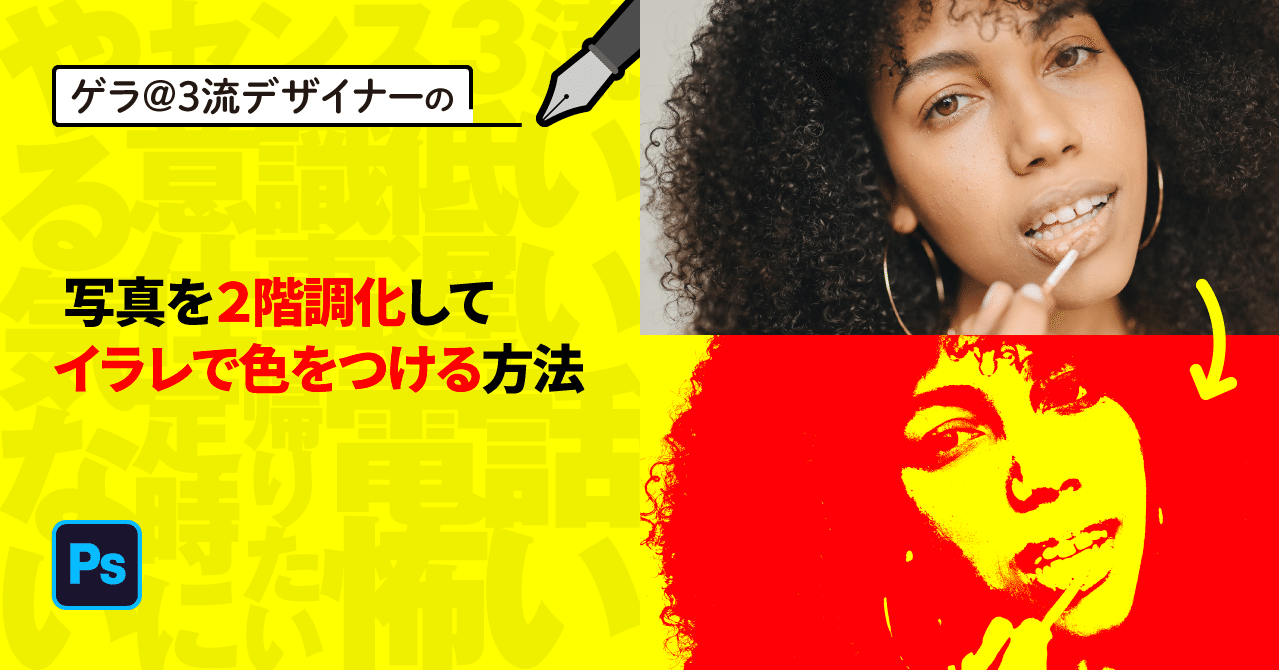
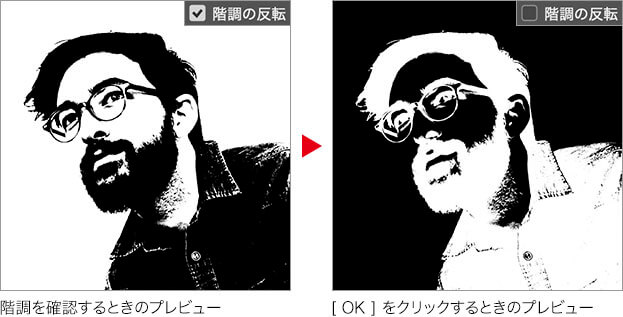
Photoshopで写真をキレイに白黒2階調にする方法 0 5秒を積み上げろ
nakamura 写真を爽やかなイラスト風に加工するチュートリアルです。 使用ソフトはIllustratorですが、下準備にPhotoshopを使用しています。 Photoshopがなくても、GIMPやスマホアプリのLightroom等のフリーソフトでも代用可能です。 非常に簡単なので、慣れてしまえ目次 1 モノクロ2階調のモードの利用例 11 モノクロ2階調の画像は真っ黒と真っ白の2種類の色しかない; ペイント、GIMPで超簡単に画像を白黒 (モノクロ、2値)にする! 21年3月1日 Windows10のペイントで画像を白黒化 (2値化)します。 いわゆるモノクロの一種ですね。 このページに辿り着いた方の中には、白黒ではなくグレースケールへの 変換方法を探している
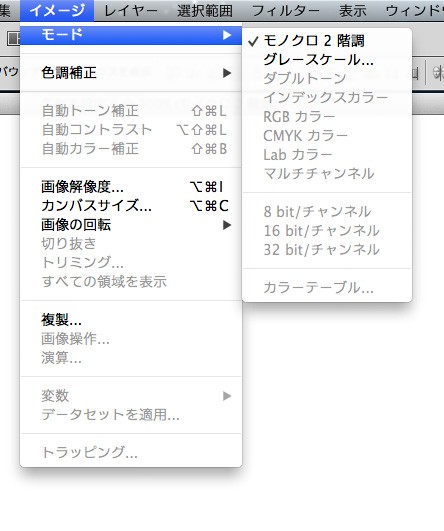
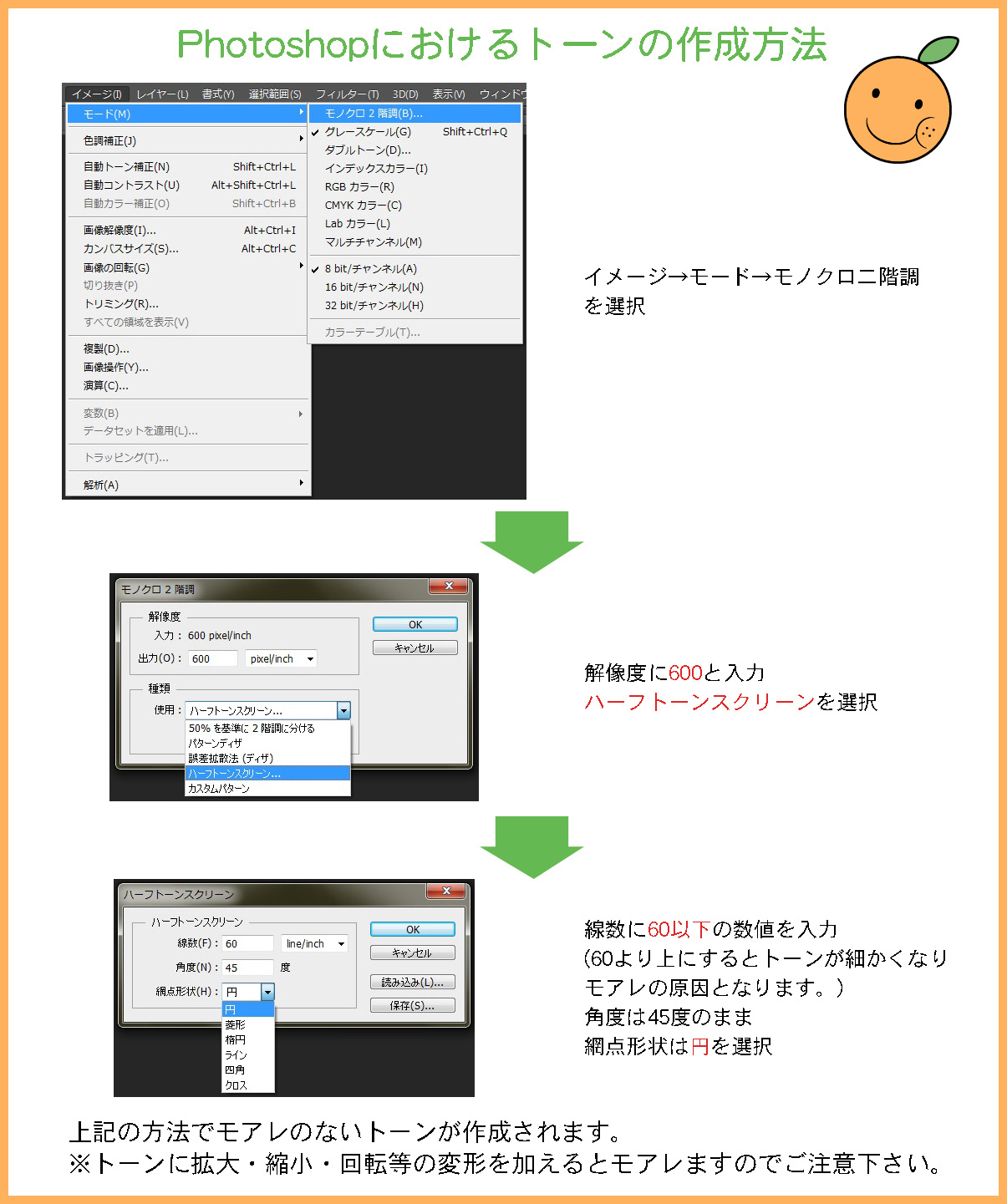
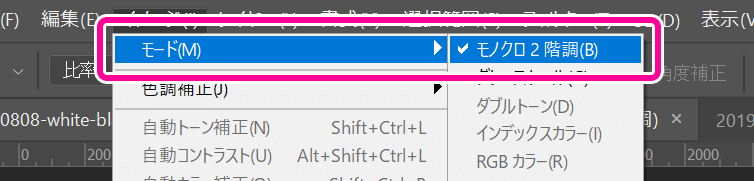
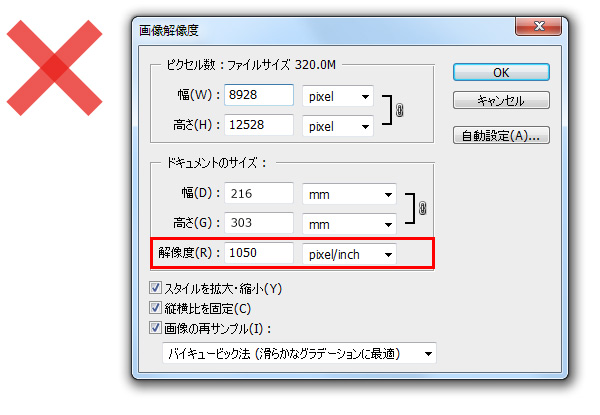
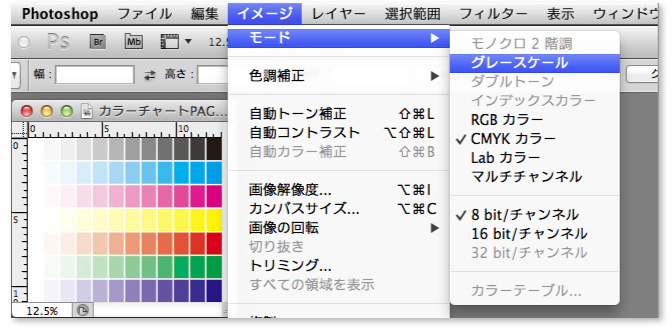
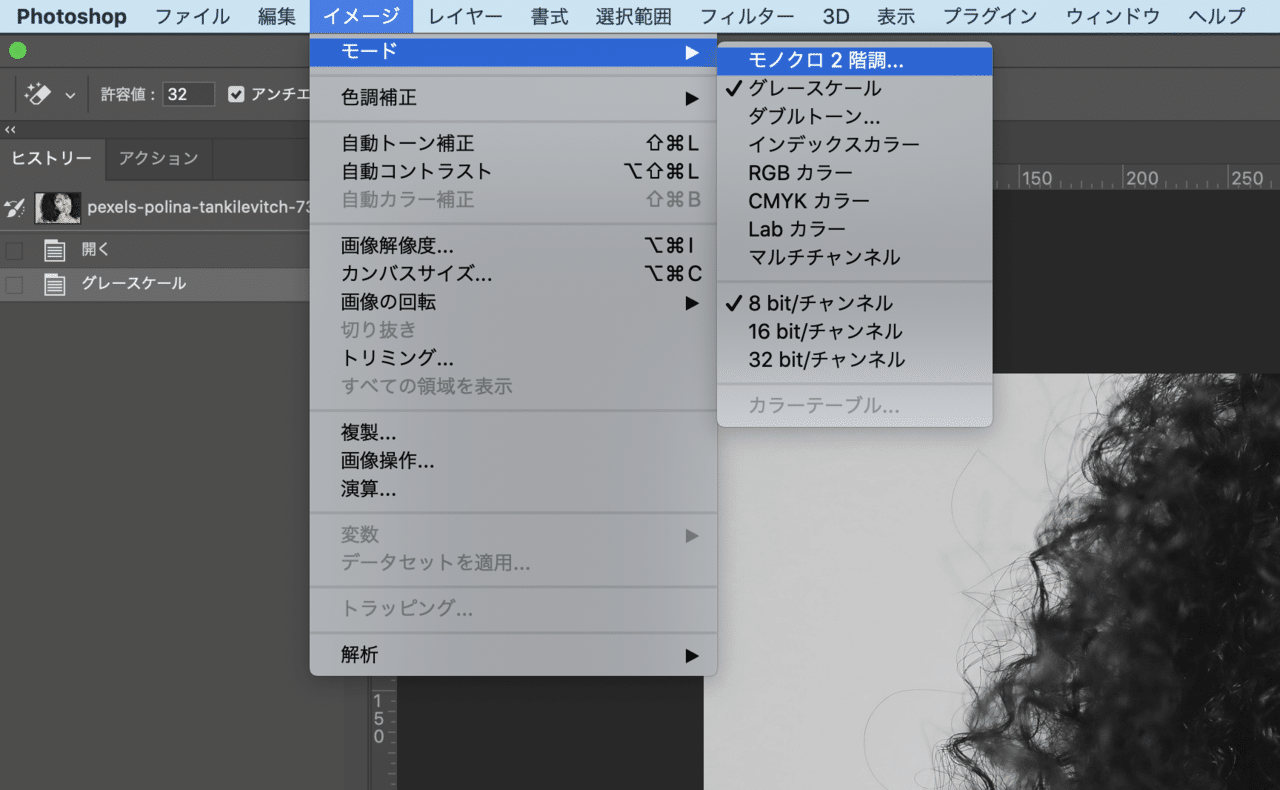
モノクロ原稿(グレースケール)は画像解像度600dpi モノクロ原稿(モノクロ二階調)は画像解像度10dpi これらもフルカラー同様、無駄にこれ以上解像度を上げる必要はありません。 ポスターの解像度ファイルサイズを小さくするモノクロ 2 階調モードやカラー情報を破棄したグレースケールモードへの変換など、メニューバー「イメージ」のモードに収録された機能を画像付きで紹介しています。画像編集ソフト Adobe Photoshop CS5(アドビ フォトショップ CS5)の使い方です。 グレースケールをモノクロ二階調にすると線が荒くなる 0059 すみません、どうしても調べたとおりやってもうまくいかず、どなたか教えていただけば助かります。 同人誌の本文を白黒で描くのですが、アナログ線画をスキャンでグレー16bit、解像度
イラストレーター モノクロ二階調のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
「イラストレーター モノクロ二階調」の画像ギャラリー、詳細は各画像をクリックしてください。
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note | サポートされていないカラーモードを使用しています Design Note |
 サポートされていないカラーモードを使用しています Design Note |  サポートされていないカラーモードを使用しています Design Note |
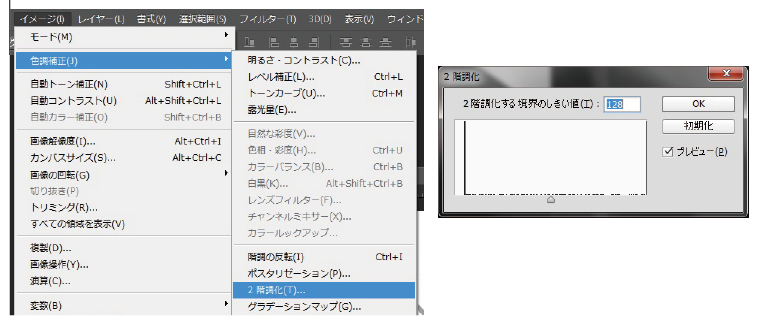
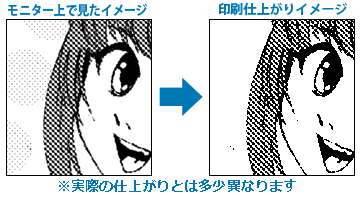
Photoshopでハーフトーン画像を作る方法 その2 メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用し、画像をモノクロにします。 ショートカットキー Command/Ctrl Shift U でも同じ操作が可能です。 再度メインメニューより「フィルター1 「2階調化」は画像を2階調にする機能 11 「2階調化」を使うと真っ白か真っ黒だけでできた2階調の状態にできる 12 しきい値を変更すると2階調化の結果を変えられる 13 グレースケール、RGB、CMYKなどでも「2階調化」を使える 14 2階調化した結果の色の
Incoming Term: イラストレーター モノクロ二階調,




0 件のコメント:
コメントを投稿